Email Studio – Dynamic Personalised Emails with Ampscript

Within Marketing Cloud’s Email Studio it is possible to create dynamic personalised emails, drawing data from various data extensions and adding those details into the email.
The Email template can be created as normal using HTML and CSS. Ampscript code is then used to lookup various data extensions within Marketing Cloud, fetch the required information and place it into the email that is to be sent. This can all be done automatically and at scale.
So How Does it Work? (You can also check out our short video by filling in the form below)
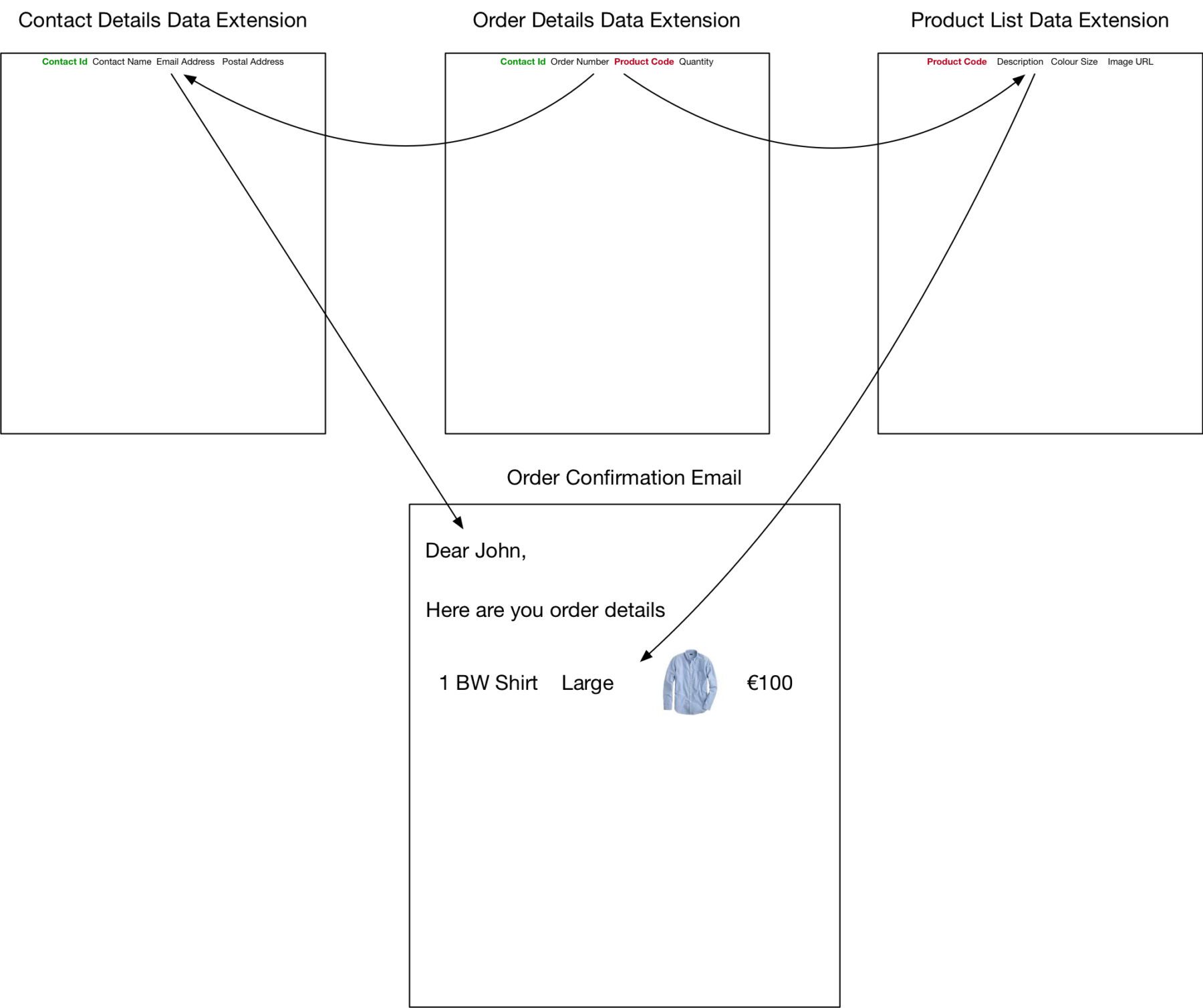
In the wire frame example below, we have modeled the scenario on a retail store that has a loyalty club (This could just as easily be an online store where a logged in customer is purchasing online). Each customer is given a “Contact ID” or Membership number. When the customer purchases an item or multiple items, the point of sale system sends the purchase information into Sales Cloud.
Sales Cloud already has the contact information for the customer as an existing member. The new purchase information is related to the contact information as an order detail, listing the product(s) purchased and quantity of same. Each product the retailer sells has a product code. This is also sent in from the point of sale system.
Sales Cloud then updates the Marketing Cloud Data Extension called “Order Details” with the Purchase Information it received.
There is a synchronised data extension already in place for contact information between Sales Cloud and Marketing Cloud.
Lastly, the Product Data Extension holds all product details in Marketing Cloud for all the retailers products (This can be easily updated to reflect stock additions and changes). The Product List Data Extension holds the Product Description, Size, Colour and an Image for the product.
Relational Data Extension Example for Email Generation